Markdown 语法
如何在markdown中插入图片呢?首先我们先来看一个在markdown插入img的例子,这个例子来自Markdown cheatsheet
1 2 3 4 5 6 7 8
| # Markdown code # Inline-style:  Reference-style: ![alt text][logo] [logo]: https://github.com/adam-p/markdown-here/raw/master/src/common/images/icon48.png "Logo Title Text 2"
|
Inline-style:

Reference-style:

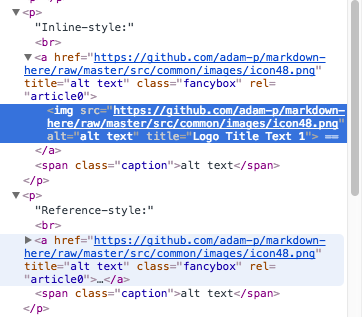
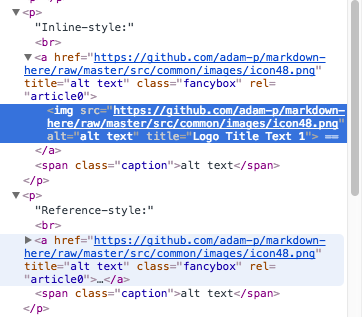
用Chrome自带的Developer Tool我们可以看到markdown代码变成了如下的HTML代码:

从中我们可以大概知道,markdown中img的语法是:
1 2 3 4
|  alt属性:图片不能显示时出现的替代文字(可不写) title属性:鼠标悬置于图片上时出现的标题文字(可不写)
|
图片如何保存
解决的markdown语法之后,接着要解决的是图片保存到哪里的问题。在这里我暂时找到了三种解决方法
方法一
把图片上传到新浪微博,用新浪微博来当图床
这个方法我没有试过,因为我没有新浪微博账号-_-||
方法二
把图片上传到Github,在github点击raw获得图片路径

不知道为什么,我的github上面找不到那个raw按钮,所以我选择的是第三种方法
方法三
把图片上传到Github,在url链接后加上”?raw=true”
例如
1
| 
|

当然大家还可以使用七牛云之类的当图床,这里就不再多说了,方法应该是差不多的
![]()
![]()